黑暗主题在网页设计中的应用原则
发表日期:2021-08-18 文章编辑:洛壹网络 文章来源:网站建设公司
黑暗主题在网页设计中的应用原则
解释:黑暗主题的大部分区域显示为黑色。它被设计出来作为默认(或轻量)主题的补充模式。
暗主题降低了设备屏幕发出的亮度,同时仍然满足最低色彩对比度。它们有助于改善视觉人体工程学,减少眼睛疲劳,根据当前照明条件调节亮度,能提高用户在黑暗环境下的使用体验 – 同时节省电池电量。具有OLED屏幕的设备可以在一天中的任何时间关闭黑色像素。(将显示为黑色的区域像素点关闭,从而达到省电的目的,因为未开启的像素点默认是黑色)
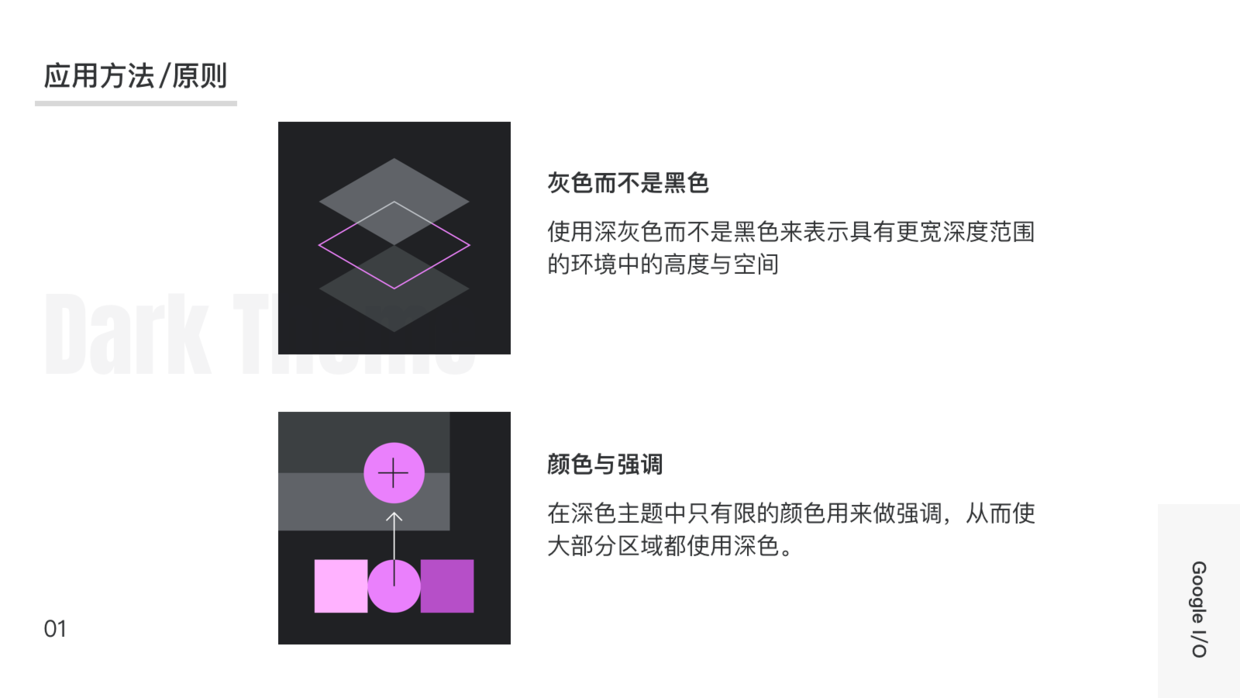
01.灰色而不是黑色
使用深灰色而不是黑色来表示具有更宽深度范围的环境中的高度与空间。
(解释:由于深色主题中无法像常规MD设计中使用阴影,因此使用不同亮度的灰色来表示Z轴的空间关系,不以纯黑色作为大范围使用的底色可以提供更宽的色域来体现Z轴深度关系)
02.颜色与强调
在深色主题中只用有限的颜色用来做强调,从而使大部分区域都使用深色。

03.节约能源
在能够提高资源利用效率的设备上(例如带有OLED屏幕的设备),通过减少发光像素的使用来延长电池寿命。
04.增强可访问性
通过满足可访问性颜色对比标准,适应常规的黑暗主题用户(例如视力不佳的用户)
和以上四个原则相关联的几个指标,比较容易理解,不做解释。
对比度:深色表面和100%白色正文文本的对比度至少为15.8:1
深度:在较高的高度水平下,组件通过显示较浅的表面颜色来表达深度
去饱和:原色去饱和,因此它们在所有高度级别都通过了至少4.5:1(与正文一起使用时)的Web内容可访问性指南(WCAG)AA标准
限制颜色:大表面使用深色表面颜色,仅使用有限的彩色并限定在有限的范围(控制明度,降低饱和度,避免过于饱和的颜色)
本文链接:https://www.szluoyi.com/news-details-86-507-1.html
版权声明:
1:本站所有内容均由互联网收集整理、上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途,如描述有误或者学术不对之处欢迎及时提出,不甚感谢。
2、 如涉及版权问题,请联系我们4724325@qq.com第一时间处理;